Exploring my first custom fastn component - notification component
Components are independent and reusable bits of code
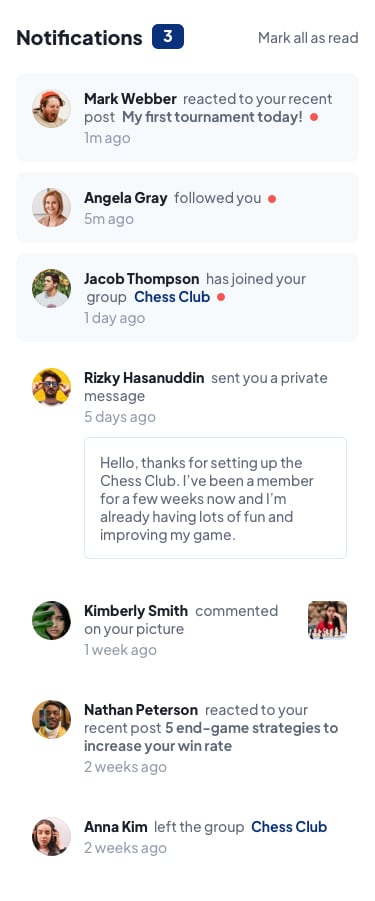
I tried my first fastn component today, which is the notification component. It is written by Ayush Soni.

Find the component here.
Within 5 minutes, I was able to create a notification. Follow the steps and you will be able to use it too.
Step 1 - Add dependency in FASTN.ftd
-- fastn.dependency: ayushsoni1010.github.io/solid-notifications
FASTN.ftd should look like this,
-- import: fastn
-- fastn.package: expander
-- fastn.dependency: fastn-community.github.io/doc-site as doc-site
-- fastn.dependency: ayushsoni1010.github.io/solid-notifications as notif
Step 2 - Import the notification component in index.ftd
-- import: ayushsoni1010.github.io/solid-notifications/components/notification as notif
Step 3 - Now, use notification wrapper to wrap the content of your notification
-- notif.wrapper:
avatar_logo: $assets.files.assets.images.j.svg
username: Mark Webber
notify_message: reacted to your recent post
highlight_notify_message: My first toournament today!
duration: 1m ago
is_new_notification: false
notify_description: Hello, thanks for setting up the Chess Club. I've been a member for a few weeks now and I'm already having lots of fun and improving my game.
Note: We do not need to add space in between notif.wrapper and the first line.
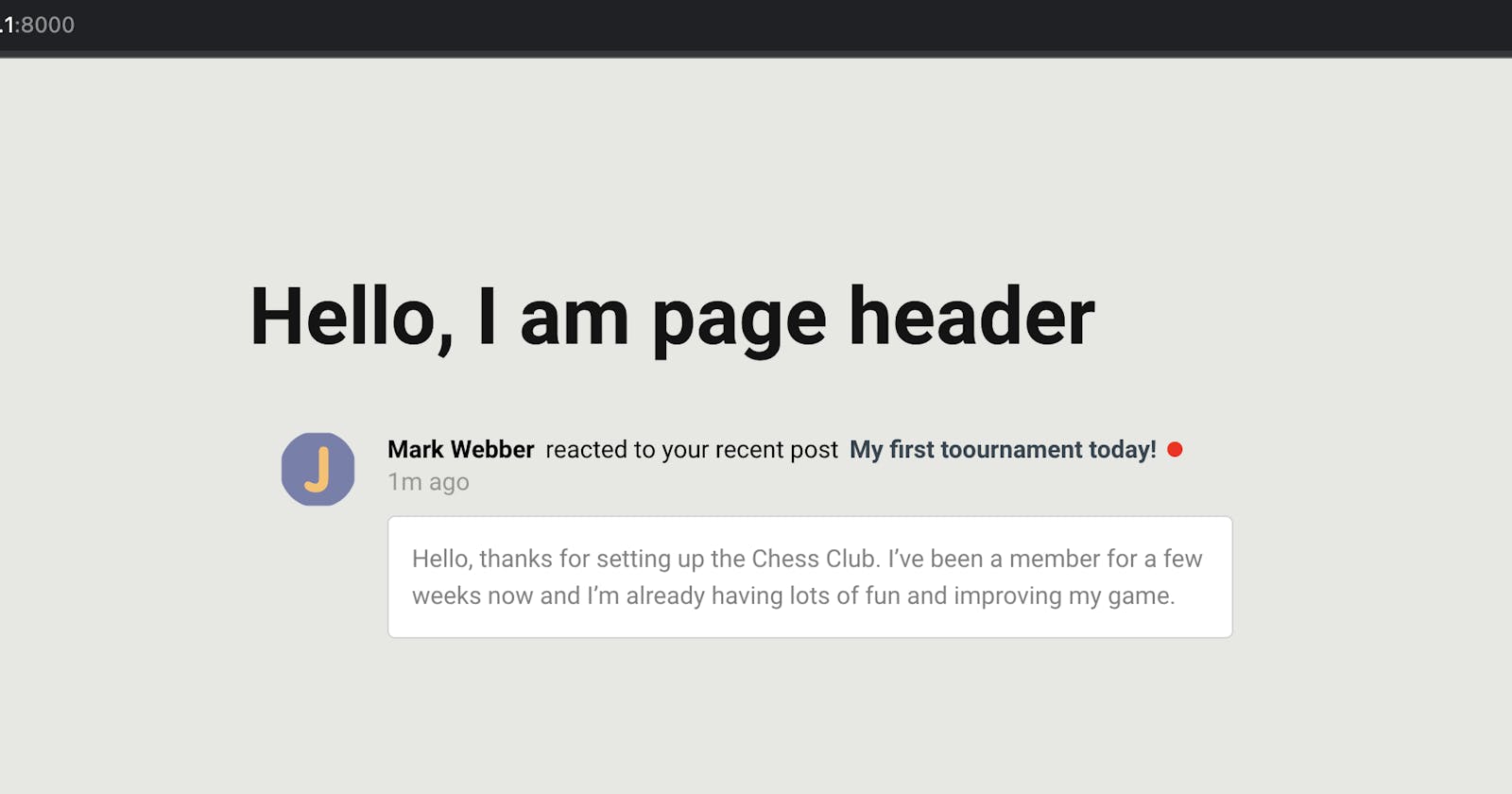
index.ftd file should look like this,
-- import: doc-site as ds
-- import: expander/assets
-- import: ayushsoni1010.github.io/solid-notifications/components/notification as notif
-- ds.page: Hello, I am page header ;;Page header
site-logo: $assets.files.assets.images.j.svg
;; I am comment
-- notif.wrapper:
avatar_logo: $assets.files.assets.images.j.svg
username: Mark Webber
notify_message: reacted to your recent post
highlight_notify_message: My first tournament today!
duration: 1m ago
is_new_notification: false
notify_description: Hello, thanks for setting up the Chess Club. I've been a member for a few weeks now and I'm already having lots of fun and improving my game.
-- end: ds.page
avatar_logo: logo of notification receiver
username: username of notification sender
notify_message, highlight_notify_message: the message of notification
duration: the time duration
is_new_notification: it displays old or new notification
notify_description: additional description of notification
Step 4 - Deploy the website on localhost.
Type fastn serve in the console to deploy.
More about notification component.
Notification component has some optional and mandatory parameters.
avatar_logo: it is a mandatory parameter, which takes image location as an input.
new_post_img: it is an optional parameter, which takes an url of a new post as an input.
username: it is a mandatory parameter, which takes the username of notification sender as an input of type string as an input.
notify_message: it is a mandatory parameter, which takes a short message of notification of type string as an input.
highlight_notify_message: it is a mandatory parameter, which takes a short message of type string which needs to be highlighted as an input.
notify_description: it is an optional parameter, which takes the description for the notification of type string as an input.
duration: it is mandatory parameter, which takes a duration of type string as an input.
notify_description_message: it is an optional parameter, which takes boolean value; by default, it is set to false. It works as a flag for the field, notify_description. If it is set to true, it will display notification description.
is_new_notification: it is a mandatory parameter, which takes a boolean value; by default, it is set to false. It works as a flag to check new/old notification.
is_group_notification: it is a mandatory parameter, which takes a boolean value; by default, it is set to false. It works as a flag to check group notification.
To learn more about Fastn visit fastn.com
To make cool open-source contributions, visit fastn GitHub repository.
If you need any help Find me here.